Una vez instalado Sublime Text 3 vamos a configurar el sistema que nos permitirá instalar componentes adicionales. Ese sistema es el package control.
Para instalar el package control haremos lo siguiente:
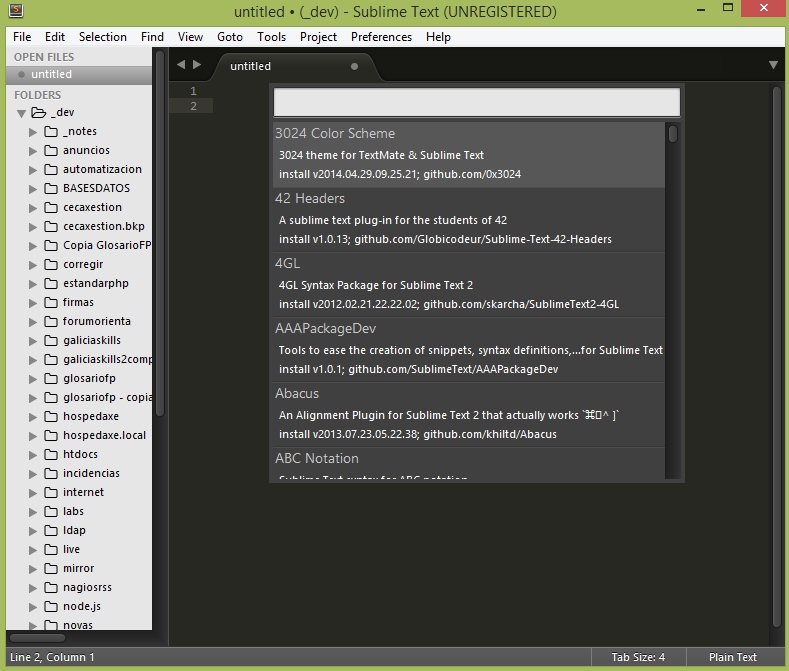
- Abrimos Sublime Text y veremos el siguiente aspecto:
- Activamos que se muestre la barra lateral en el menú View -> Side Bar -> Show Side Bar.
- Si no se activa el Side Bar pulsar en la opción View -> Side Bar ->Show Open Files.
- Mostraremos la consola con View -> Console.
- Iremos a la siguiente página: https://sublime.wbond.net/
- Pulsaremos en la opción Install Now >
- Seleccionamos el texto indicado para nuestra versión y lo copiamos.
- Vamos a la consola de Sublime Text y lo pegamos.
- Pulsaremos Enter y esperaremos a que el sistema actualice los repositorios.
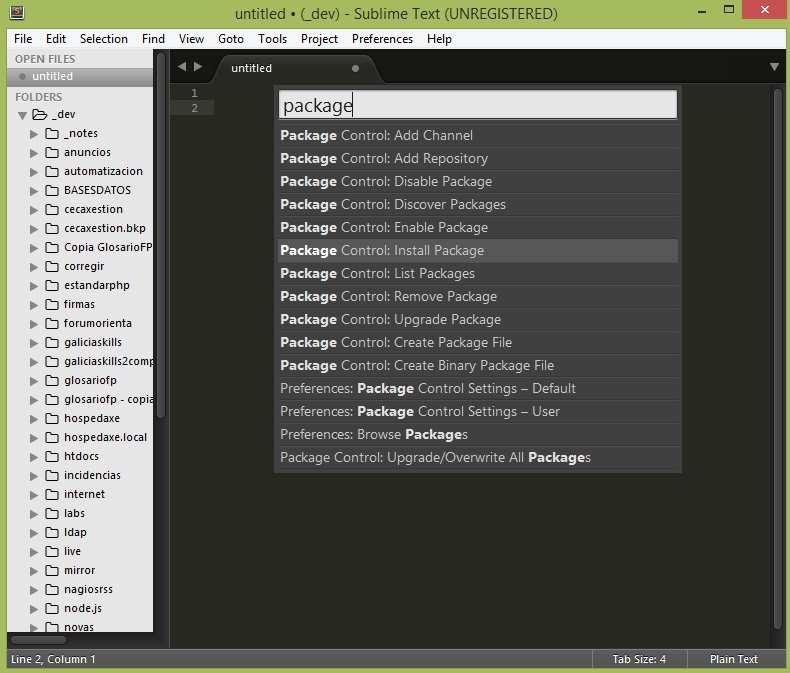
- Para acceder al package control iremos a Tools -> Command Palette (CTRL + Shift + P) y una vez allí teclearemos package y seleccionamos Package Control: Install Package
- Una vez en el package manager podremos buscar en la lista el plugin que queramos instalar.
INSTALAMOS PLUGIN EMMET(ZEN CODING)
Plugin que nos ayuda a escribir código de forma rápida.
- Instalamos CTRL + Shift + P y escribimos emmet click enter esperamos que se instale.
Probamos el plugin con la base principal del HTML.
creamos un nuevo proyecto escribimos en el campo vacío el carácter ! y seguido del tabulador veras que queda hecha la base principal para poder programar.
Para conocer toda la sintaxis de emmet sigue este enlace https://docs.emmet.io/cheat-sheet/.
INSTALAMOS PLUGIN BOOTSTRAP 3 SNIPPETS EN SUBLIME TEXT 3
Este plugin nos permite autocompletar código de bootstrap.
- Instalamos CTRL + Shift + P y escribimos bootstrap 3 snippets click enter esperamos que se instale.
Probamos el plugin haciendo el menú de bootstrap sobre la base de HTML.
para ello lo primero cargamos los estilos de css y javascript desde el internet con el plugin que acabamos de instalar.
- Dentro la etiqueta head bs3-cdn:css y tabulador veras que se crea un enlace de css.
- Dentro la etiqueta body bs3-cdn:js y tabulador veras que se crea un enlace de de javascript.
debe quedarnos de esta manera.
Ahora creamos el menú responsivo de bootstrap con unos sencillos comandos.
- Dentro de body escribimos <bs3-navbar veras que nos muestra sugerencias y buscamos responsive bs3-navbar-responsive y enter.
Finalmente nuestro menú adaptado a dispositivos móviles.
Para explorar bootstrap 3 snippets https://github.com/JasonMortonNZ/bs3-sublime-plugin.














No hay comentarios